Skills:
user research, wire framing, user testing, visual design, HTML, CSS, and Javascript
Client:
City of Davis
Team:
Solo Project
Timeline:
April 2023-May 2023
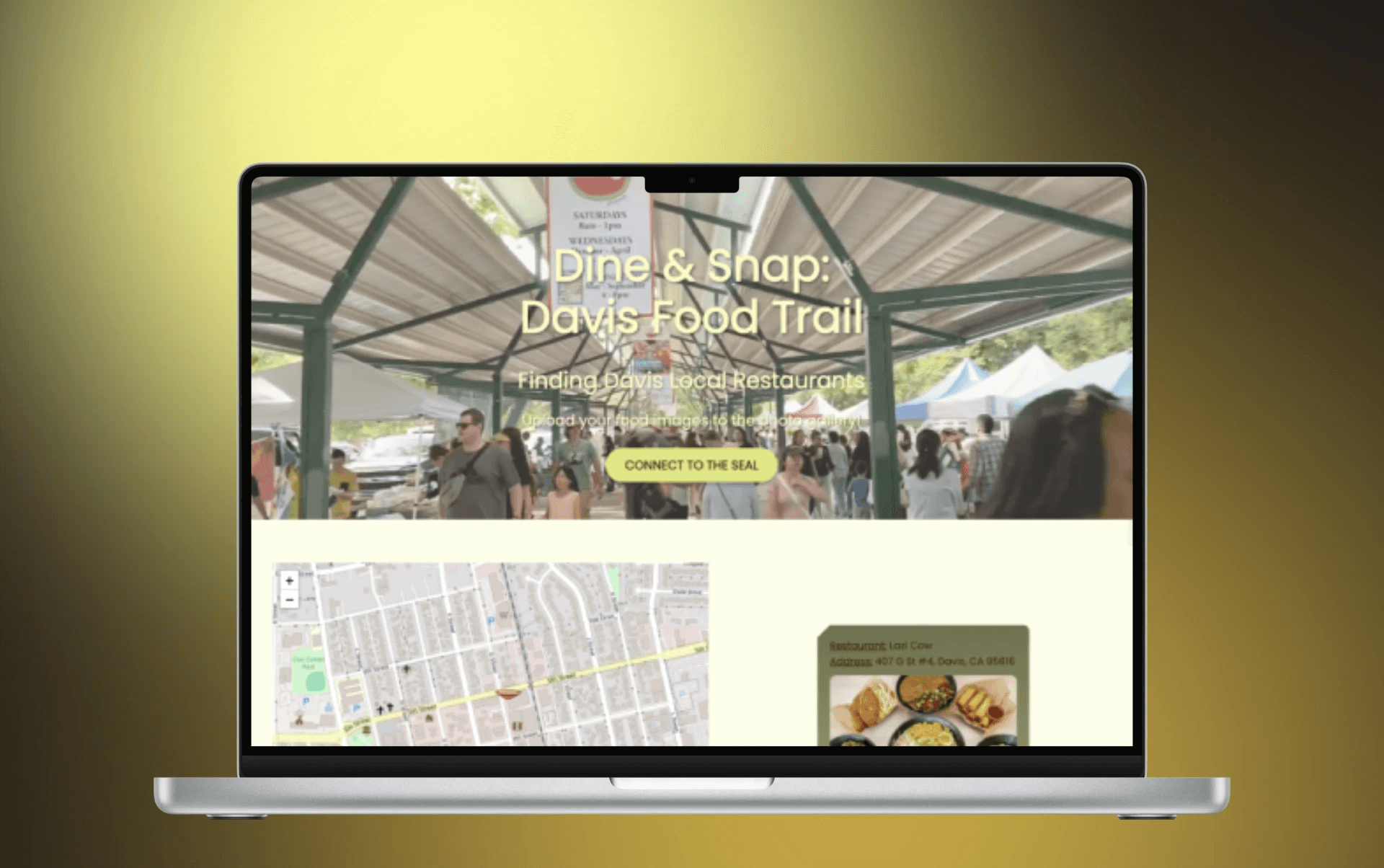
To enrich understanding of Davis history, I developed an interactive food guide website promoting local restaurants. Collaborating with the City of Davis, my project intersected with the Davis Centennial Seal, enhancing community engagement in downtown Davis.
My Role: End-to-End UX & Front-End Development
As the sole designer and developer on this project, I was responsible for the entire product lifecycle, from initial user research and conceptualization to full front-end implementation using HTML, CSS, and JavaScript. This allowed me to directly translate user insights into a functional and engaging web experience.
Research & Discovery
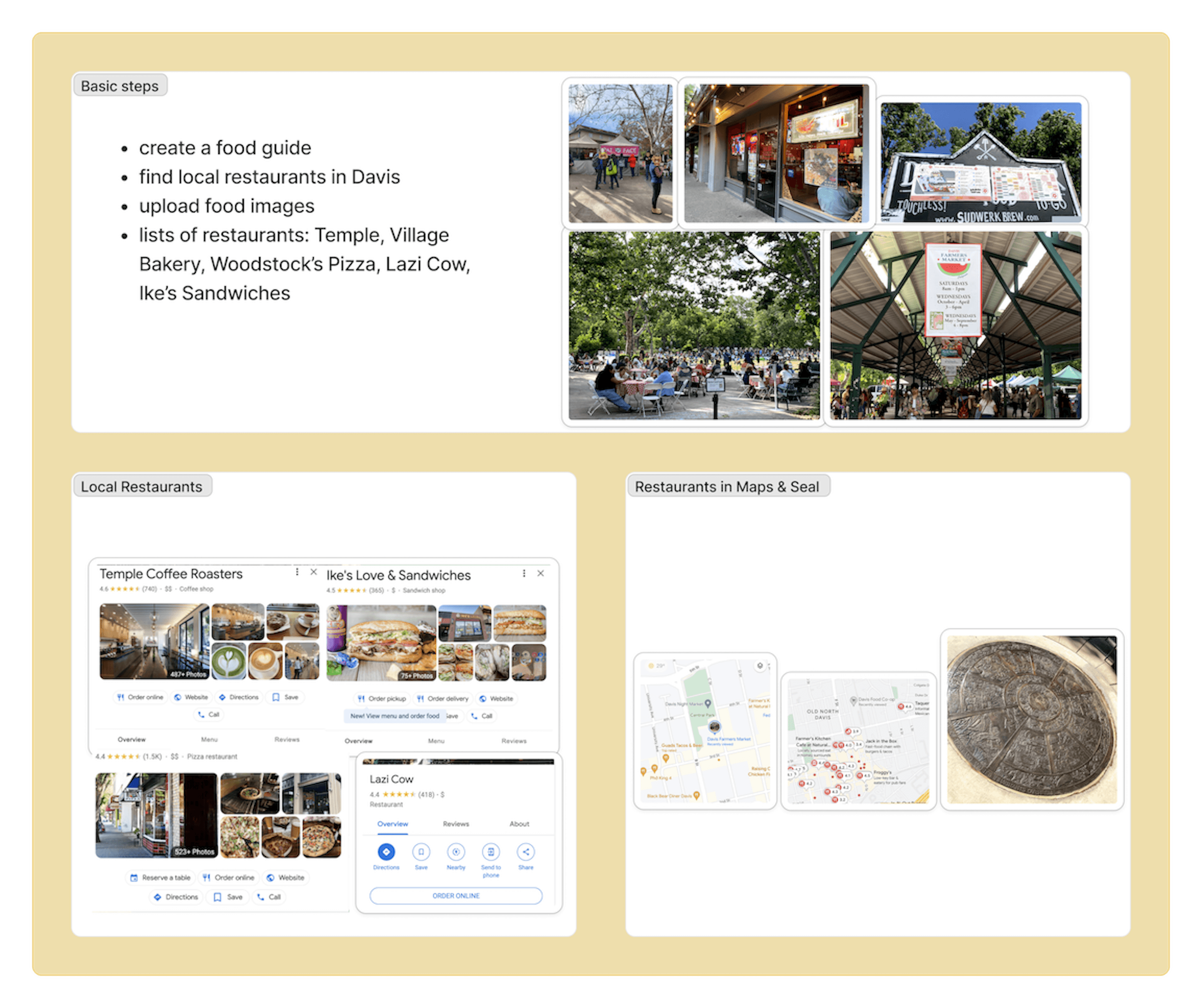
In order to enhance and broaden the scope of my food guide project, I conducted research on existing food guide websites.
User Interviews:
I conducted 30-minute user interviews with a diverse group of at least three participants, including both visitors to Davis and local college students. -Gained insights into user preferences for discovering authentic local restaurants.
User Flows
I conducted 30 minute user interviews with a diverse group, comprising at least three participants who were both visitors to Davis and Davis college students. By actively listening to their varied insights and experiences with local restaurants, I gained a deeper appreciation for the significance of local authentic restaurants.
Through active listening, I gained a deeper appreciation for the significance of authentic local restaurants and user preferences for discovering them.

Competitive Analysis:
I examined a range of existing food discovery platforms like Yelp and TimeOut. This analysis highlighted the importance of dynamic user interactions, which directly inspired the decision to incorporate an image upload feature within our guide.
Visual & Content Research
Throughout development, I referenced guides on healthy and vegan restaurants in Davis. These served as valuable references for structuring content and shaping the food guide's narrative.

Ideation & Design
With a clear understanding of user needs and market trends, I moved into conceptualizing and designing the interactive guide.
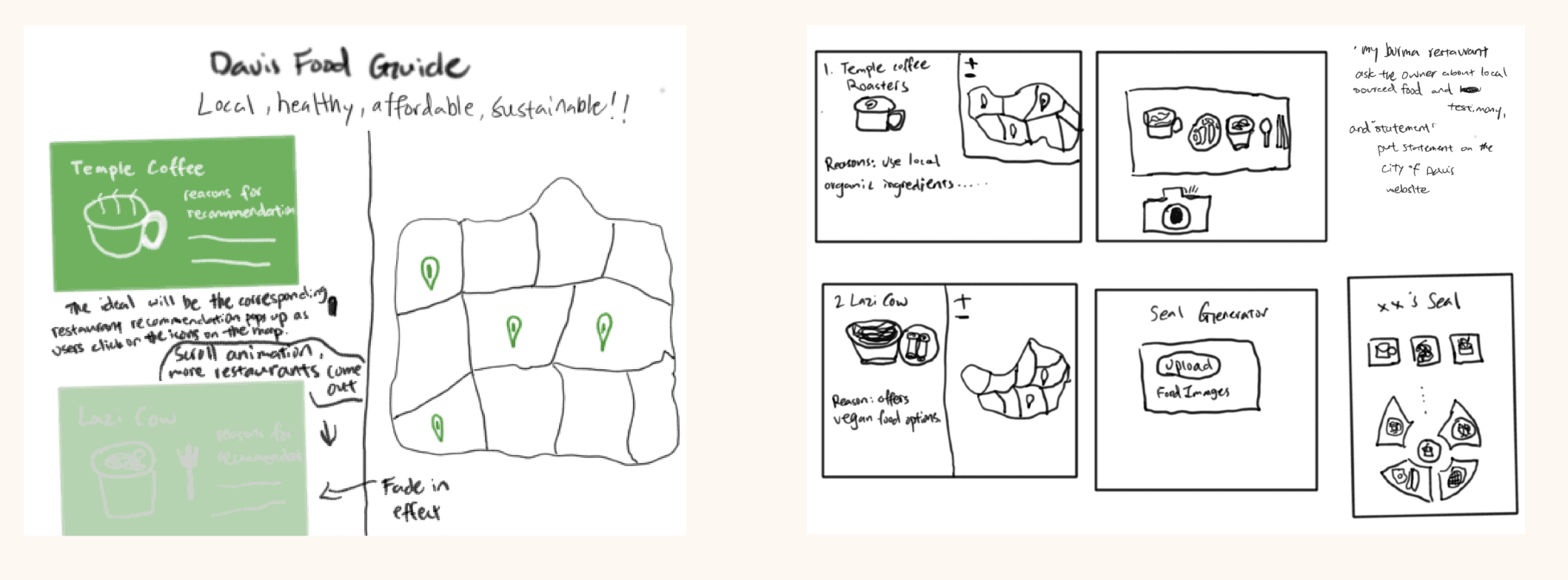
Sketches
I began with rapid sketching to explore initial layouts and user flows for the website, outlining core functionalities and content organization.

Wireflows & Structure
Based on early ideation, I designed the wireflows to map out the user's journey through the interactive map feature and content discovery.

Visual Design Principles
I used a consistent color palette throughout my website. To reflect the idea of sustainability and environmentalism, I used green and other natural tones. I chose Poppins font for my project because this sans serif font offers a clean and contemporary look. It also has excellent legibility, ensuring the text is clear and accessible to users.

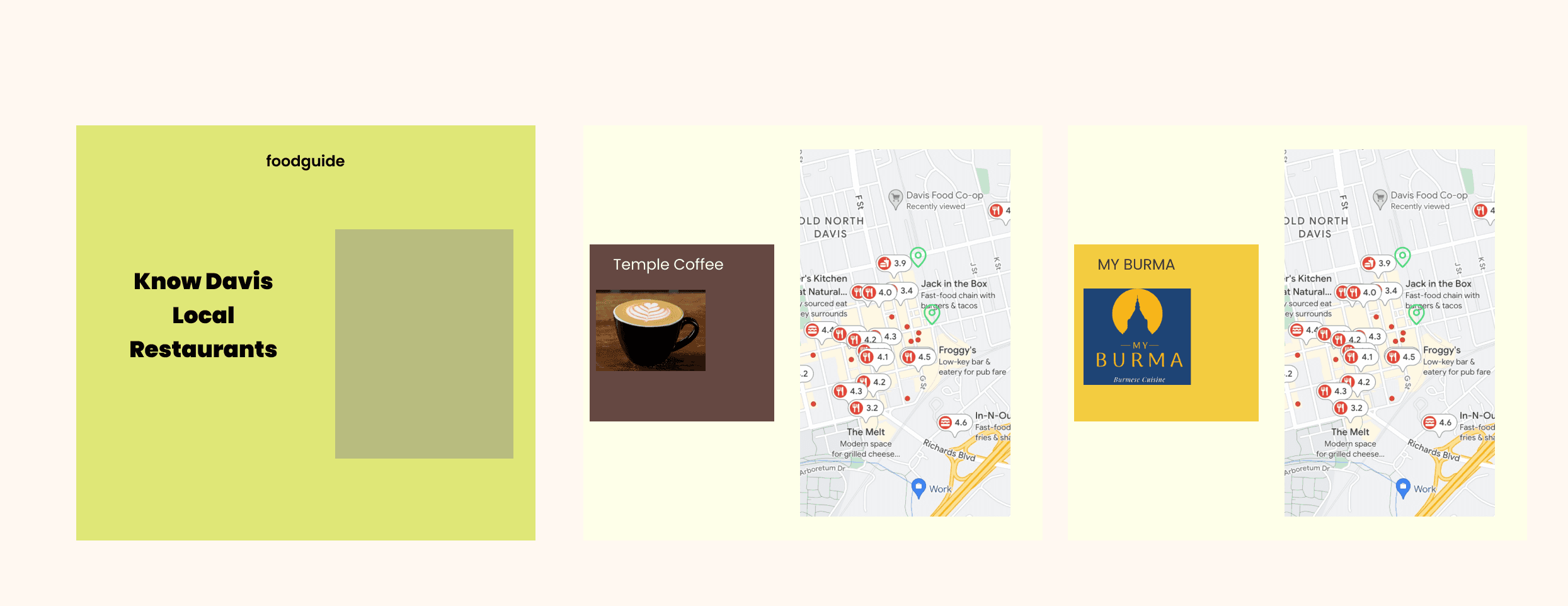
Initial Design Concepts
Key design elements included an interactive food map with easily clickable icons, allowing users to explore local restaurants dynamically.

Examples of clickable icons for the interactive food map feature

Development & Implementation
Taking a hands-on approach, I brought the designs to life by implementing the website using front-end coding languages.
Interactive Map: Developed an interactive map feature using JavaScript, enabling users to explore local restaurants seamlessly.
Image Upload Library: Implemented an image upload library using JavaScript, allowing users to contribute their own visuals and fostering a dynamic, user-centric platform.
This direct development work not only showcased my programming skills but also ensured precise execution of design details and enhanced the website's overall functionality.
User Testing & Iteration
I conducted two rounds of user testing to validate designs and ensure an intuitive user experience.
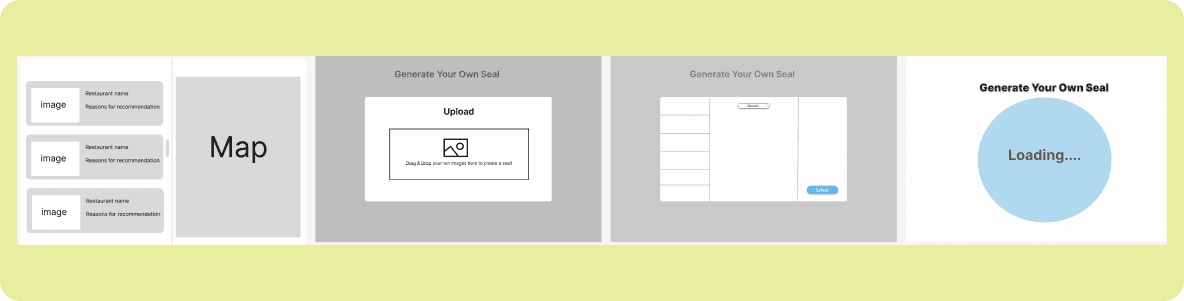
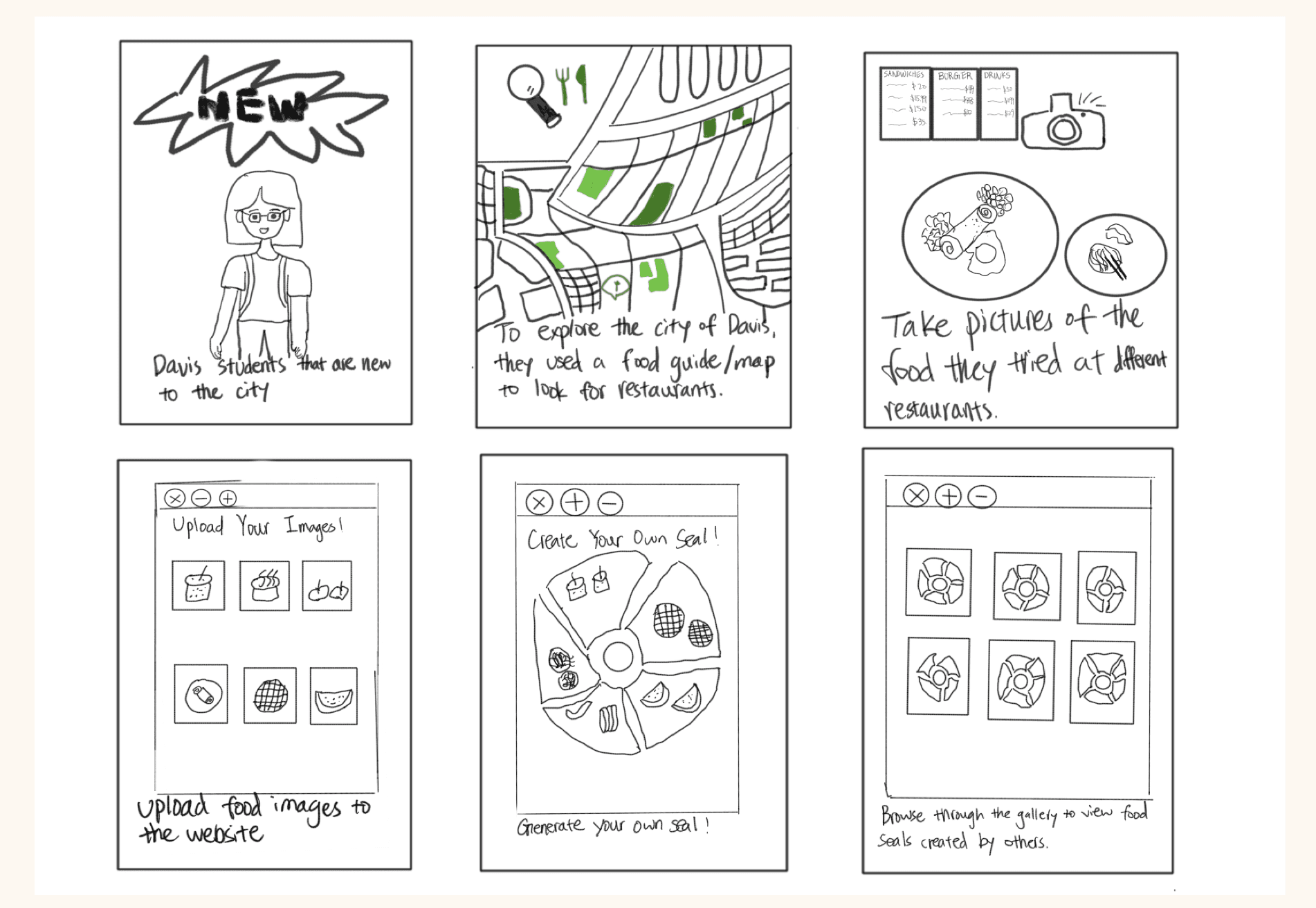
Round 1: Paper Prototypes: I conducted initial user testing on a series of paper prototypes, tasking participants to navigate them without instructions.
I conducted user testing on a series of paper prototypes, tasking participants to navigate them without instructions. Incorporating feedback, I integrated a section in my project elucidating its purpose and the functionality of the map. Here are some printed paper prototype examples.

(paper prototypes in digital form, paper were demonstrated in class)
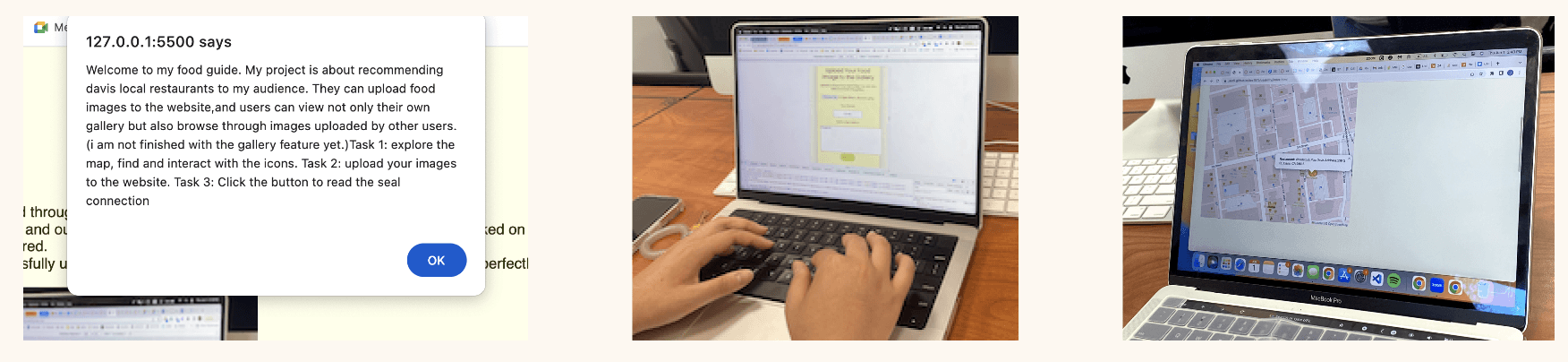
Round 2: Coded Website Usability Testing: After coding the actual website, I conducted a second usability testing session with users, outlining a series of sequential tasks.
Key Findings: Users expressed confusion regarding the "Connect to the Seal" feature, indicating a need for clearer communication and visual cues.
Iteration: In response to feedback, I addressed issues such as improving animation transitions for a smoother website experience and resolving other identified design concerns to enhance overall usability.
After coding the actual websites, I conducted another user testing to evaluate user experience. In this usability testing session, I outlined a series of tasks for the users to complete. Participants were instructed to follow the steps in the provided notes sequentially. Users have expressed confusion regarding the "Connect to the Seal" feature. In response to feedback, I addressed issues such as improving animation transitions for a smoother website experience and resolving other design concerns.

(separate the pics), zoom in the first one
Impact & Outcomes
The "Dine & Snap: Davis Food Trail" website successfully created a dynamic and user-centric platform for community engagement.
It effectively promoted local restaurants and enriched understanding of Davis history, aligning with the City of Davis's objectives.
The integration of the interactive map and image upload library significantly enhanced the website's functionality, fostering user participation and making the local food trail more accessible and engaging.
This project uniquely showcased my ability to manage the entire UX design process, from research to front-end development, ensuring seamless execution of design vision into a live product.
Learnings & Future Considerations
End-to-End Ownership: This solo project reinforced the invaluable experience of owning the entire UX and development pipeline, fostering a deeper understanding of technical constraints and implementation realities.
Iterative Testing's Value: The two rounds of user testing, particularly with the coded website, highlighted how crucial direct user feedback is at various stages of development for uncovering nuanced usability issues and driving meaningful iterations.
Future Steps: Future iterations could explore user accounts for personalized recommendations, integration with local event calendars, or expansion to cover more local businesses beyond restaurants.
Innovating on the Dine & Snap: Davis Food Trail website, I took a hands-on approach to website development, implementing an interactive map and image upload library using JavaScript. The integration of these features not only showcased my programming skills but also enhanced the website's functionality, making it a dynamic and user-centric platform for community engagement.