Skills:
user research, wire framing, prototyping, user testing, and Visual & interaction design
Client:
UC Davis college students
Team:
4 UX Designers (Joanne, Jasmine, Sarah, Jess)
Timeline:
April 2023-May 2023
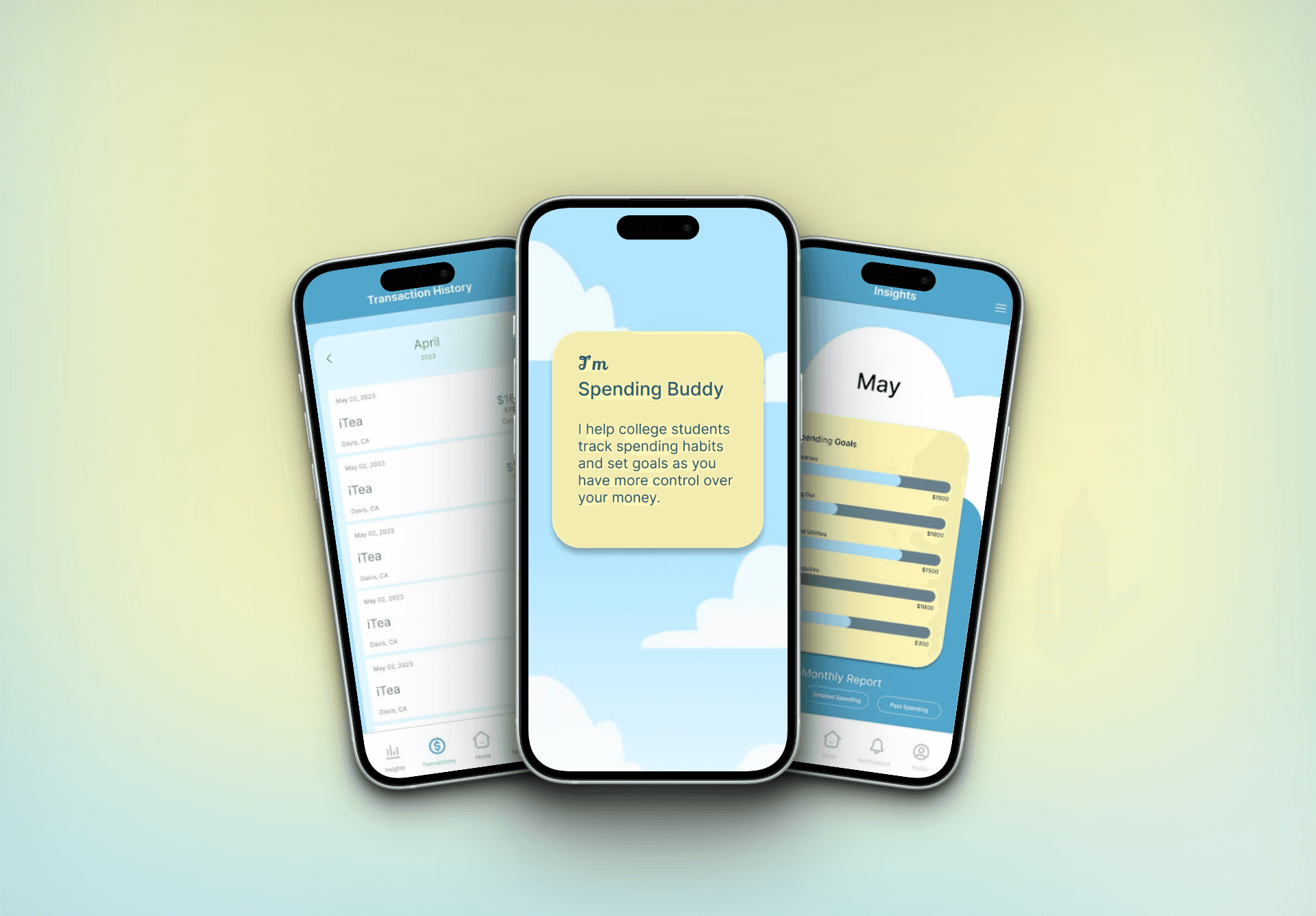
Spending Buddy: Enhancing Financial Literacy & Habits for College Students
Project Overview
Spending Buddy is a budgeting application crafted to aid college students in refining their spending habits. Our goal was to empower users to make informed financial decisions and cultivate sound financial habits by meticulously tracking expenses and providing tailored financial guidance. This project aimed to address the unique financial challenges faced by university students as they navigate newfound independence.
The Problem: Navigating Financial Independence & Unconscious Spending
College students often embark on financial independence with limited prior budgeting experience, leading to common struggles like unconscious spending and difficulty adhering to financial goals. Our initial research identified a clear need among UC Davis students to better track their purchases and manage their finances effectively, without feeling overwhelmed by complex tools.The Problem: Navigating Financial Independence & Unconscious Spending
Spending Buddy is a budgeting application crafted to aid college students in refining their spending habits. By meticulously tracking expenses and providing tailored financial guidance, our app empowers users to make informed decisions and cultivate sound financial habits.
User Research
To ensure our app meets the needs of our target users, we implemented a multi-faceted research methodology. This approach included competitive analysis, user surveys, and user testing.
Competitive Analysis
We began by conducting a comprehensive competitive analysis of popular budgeting apps such as Mint and Every Dollar. Our evaluation criteria included:

Mint | Every Dollar |
|---|---|
Strength: Provides a detailed overview of spending habits. | Strength: Offers a straightforward budgeting process. |
Weakness: Lacks historical overview and analysis of previous months' spending. | Weakness: Confusing layout and setup process, not beginner-friendly. |
User Interface and Experience: Assessing the intuitiveness and usability of the app's design.
Feature Set: Identifying key functionalities such as budgeting tools, spending analytics, and goal setting.
User Feedback: Analyzing user reviews and ratings to understand common pain points and appreciated features.
User Surveys
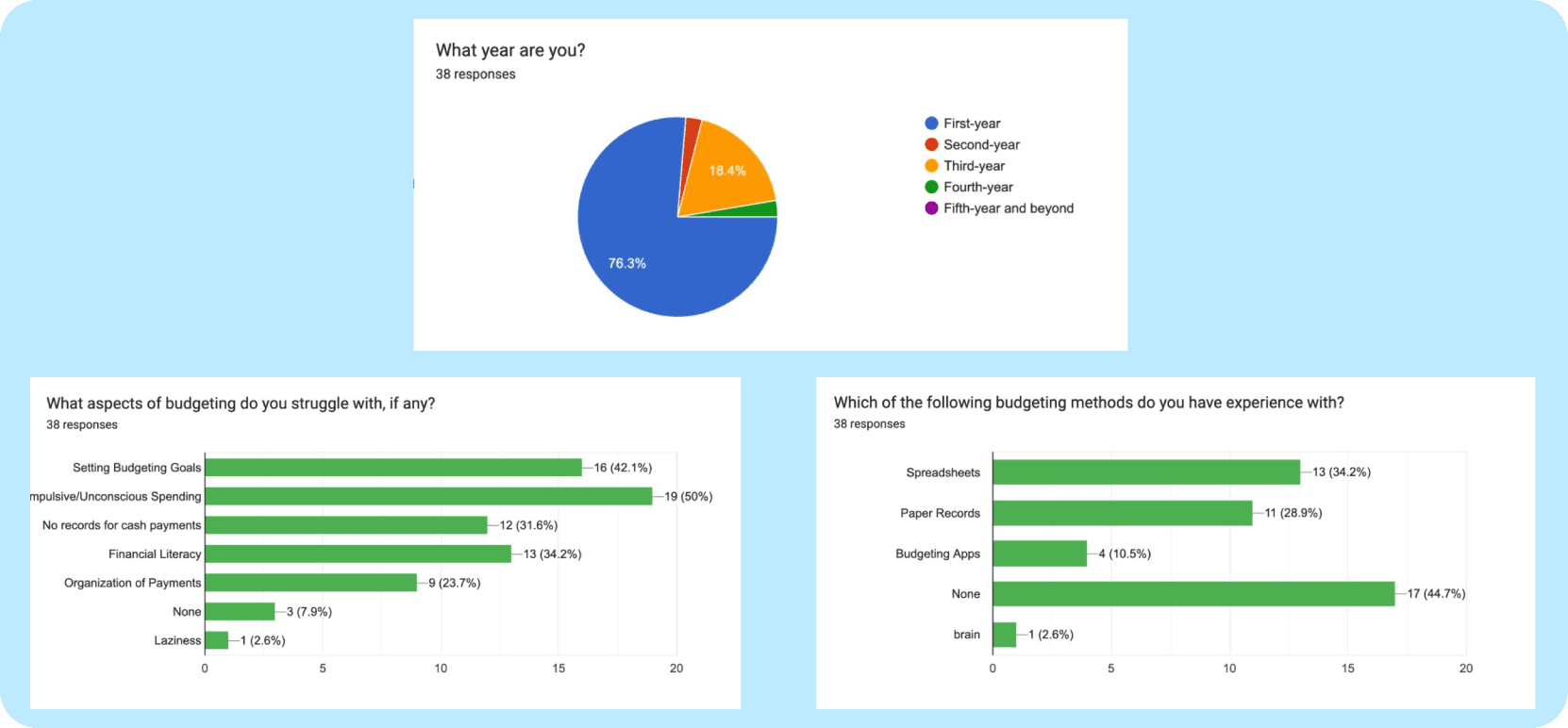
To tailor our solution to the needs of undergraduate college students, we conducted an online survey using Google Forms. The survey involved 38 participants from this demographic and focused on understanding their budgeting habits, challenges, and needs. From survey result, we known that the survey participants:
Have little or no experience with budgeting
Have trouble with unconscious spending and sticking to budgeting goals
Want to keep track of purchases

We utilized Google Forms' built-in analytics tools to compile and interpret the survey results, allowing us to identify key trends and user needs efficiently.
Analyzing the results, we pinpointed key project goals. Recognizing a shared need among our participants to better track their spending, our app, 'Spending Buddy,' focuses on precisely that. Acknowledging the survey respondents' limited experience with budgeting, we introduced a valuable resource function, providing users with financial advice for a holistic budgeting experience.
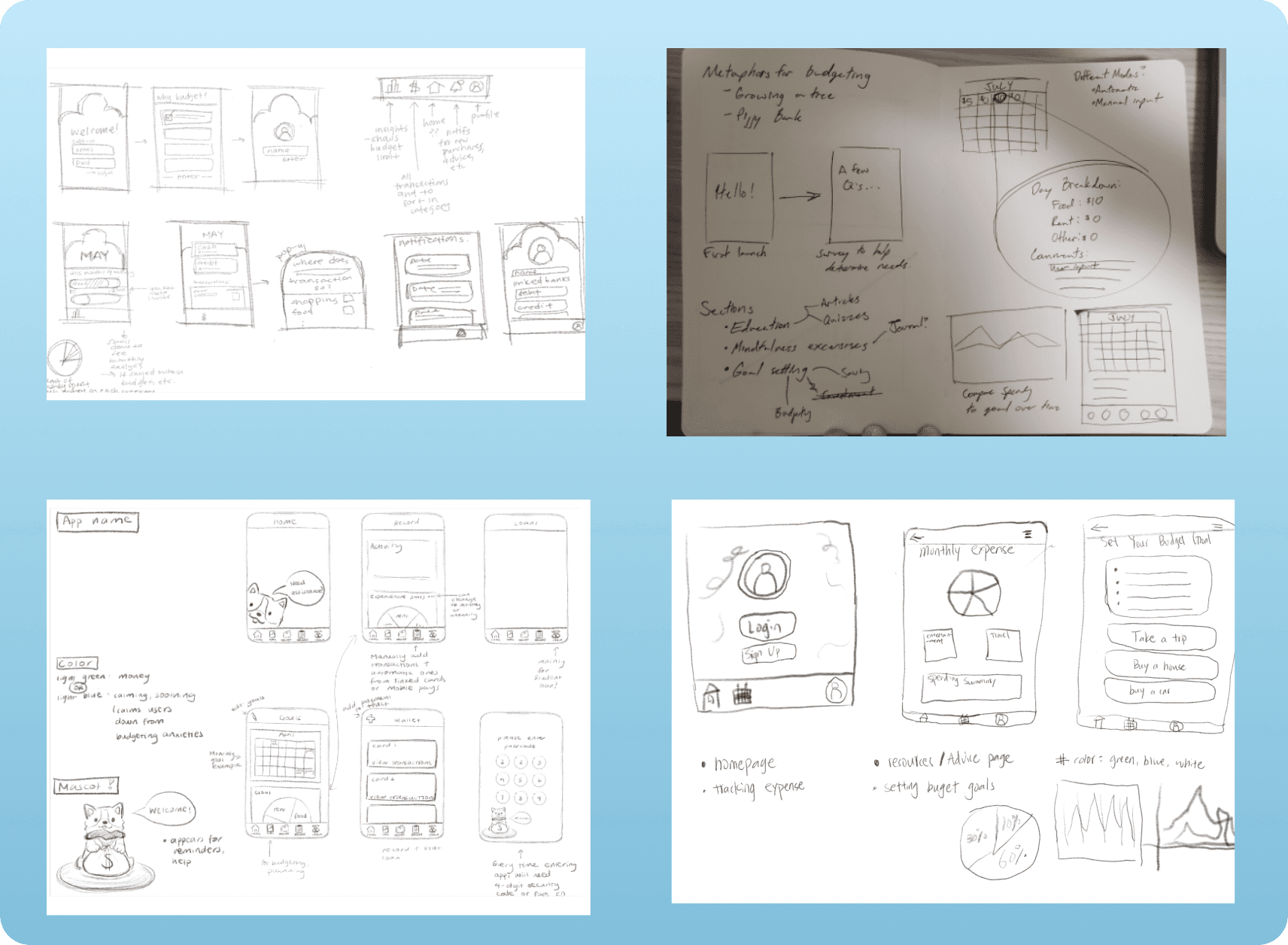
Initial Separate Ideation
Our brainstorming sessions, both individually and as a team, led to several overlapping core ideas:
Intuitive pages featuring spending/expense charts and graphs
A streamlined login/sign-in process.

Mid Fidelity
We translated our concepts into mid-fidelity wireframes, focusing on defining the app's structure and core user flows.
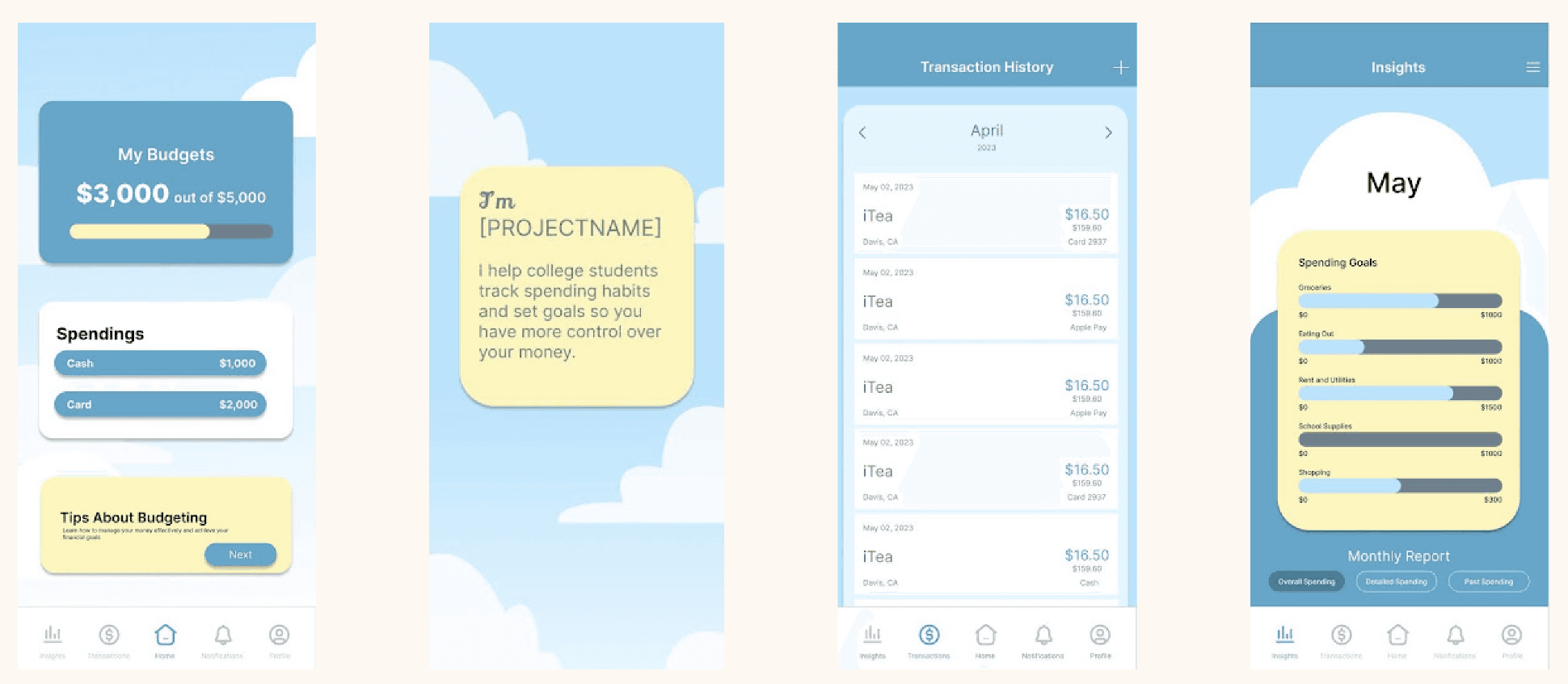
Key Features:
Home Dashboard:
A central hub for quick financial overview.
New user sign-in page:
Designed for a smooth onboarding experience.
Insights:
Provided a clear breakdown of spending/saving in monthly reports, showing users their progress towards set goals
Notifications & Reminders:
To help users stay on track with their budgeting goals.
Transaction History:
A detailed record of expenditures, designed to help users analyze their spending habits and meet financial objectives.

User Testing
To validate our initial design concepts and gather crucial qualitative feedback, we conducted user testing with a smaller subset of 5 to 6 participants. Users were given specific tasks, such as creating a budget, logging expenses, and navigating various sections of the app.
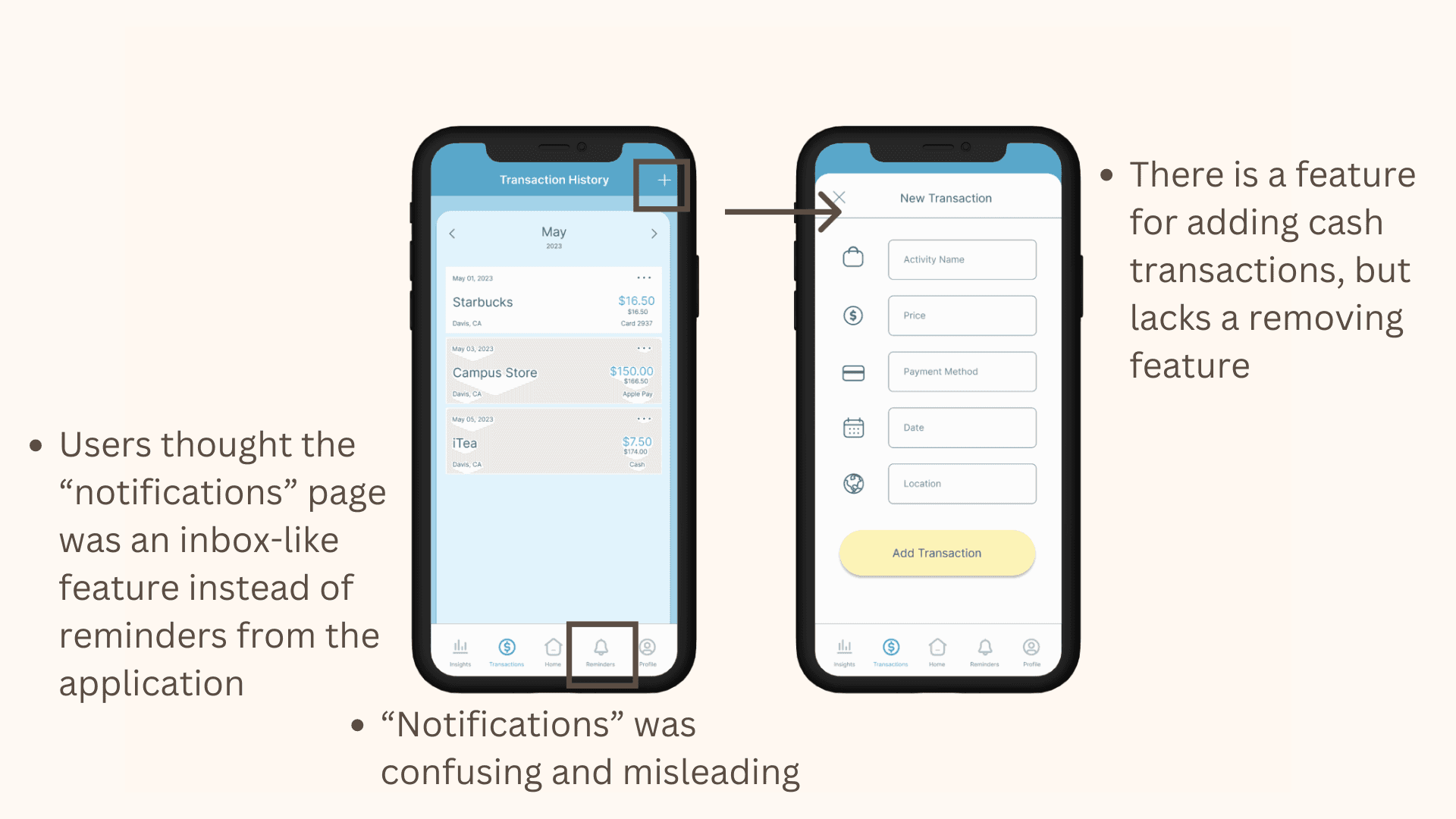
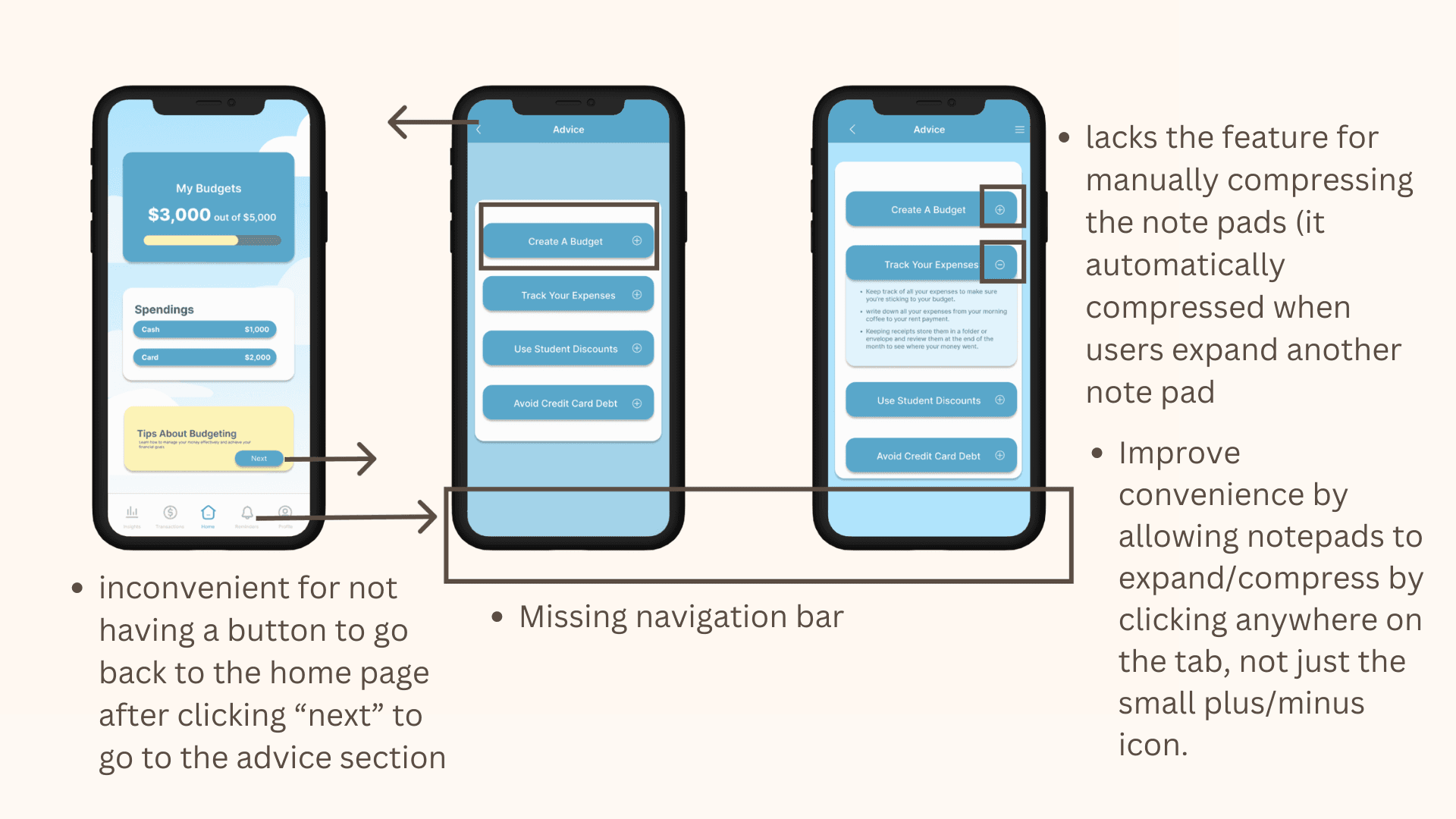
Our testing revealed several usability problems:


Based on this feedback, we revised existing features and added new ones to significantly enhance user control and navigation.
Integrated "go back" buttons and a global navigation bar for smoother user flow and easy task exit.
Opted against a "notifications" feature to avoid confusion, ensuring a straightforward experience.
High Fidelity
Following iterations from user testing, we refined our designs into high-fidelity mockups, bringing the app to life with polished UI elements and a cohesive visual design.
Challenges & Solutions
A primary challenge was the project's fast-paced, limited timeline inherent to a school project. We addressed this by leveraging focused user research and iterative user testing, which proved invaluable in quickly identifying critical pitfalls and providing actionable feedback for design improvements.
Impact & Outcomes
Our design efforts significantly improved the app's usability and user experience:
Achieved an estimated 60% reduction in usability issues. Post-testing observations indicated significantly easier and more convenient navigation, reduced user frustration, and clearer iconography, directly improving time-on-task for critical functions.